CodeMirror sizer miscalculating
CodeMirror是一个用JavaScript实现的Web端代码编辑器,支持多种编程语言,提供许多高级编辑功能插件。丰富的API接口和CSS主题样式能够很好地满足应用开发的需要。
主要功能:
- 支持超过100种编程语言
- 强大的可组合的语言模式系统(composable language mode system)
- 自动补完(Autocompletion)
- 代码折叠
- 可编辑按键绑定
- Vim、Emacs和Sublime绑定
- 搜索和替换接口
- 括号和标签配对
- 支持分窗试图
- 集成错误代码提示(Linter integration)
……
Q: 如何使用Java语法高亮模式
A: 首先需要在项目中引入\mode\clike\目录,加载\mode\clike\clike.js,并且在初始化时添加mode: "text/x-java"参数。1
2
3
4var editor = CodeMirror.fromTextArea(document.getElementById("editor"), {
mode: "text/x-java",
lineNumbers: true
});
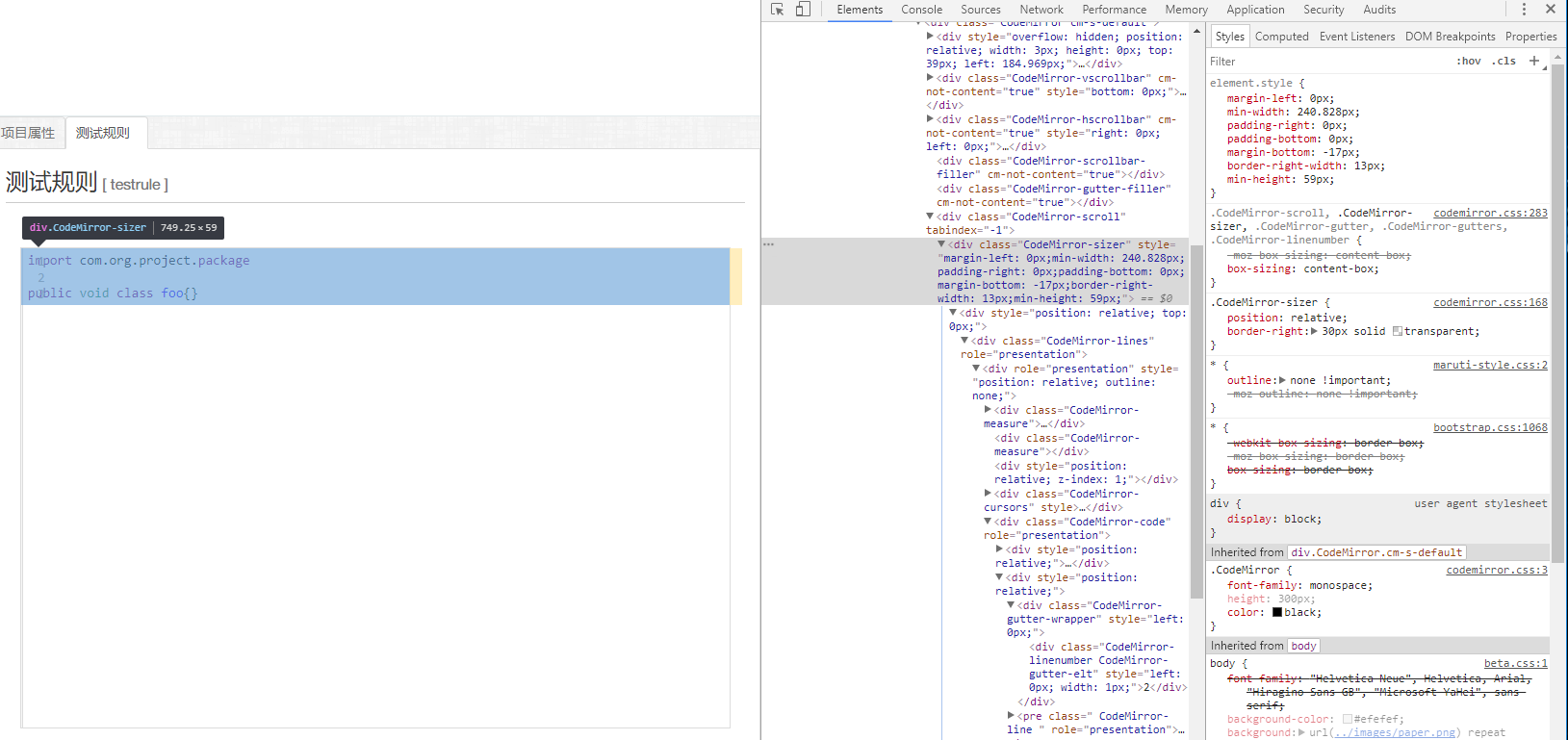
Q: 当代码行数小于10时,sizer没有正确起作用

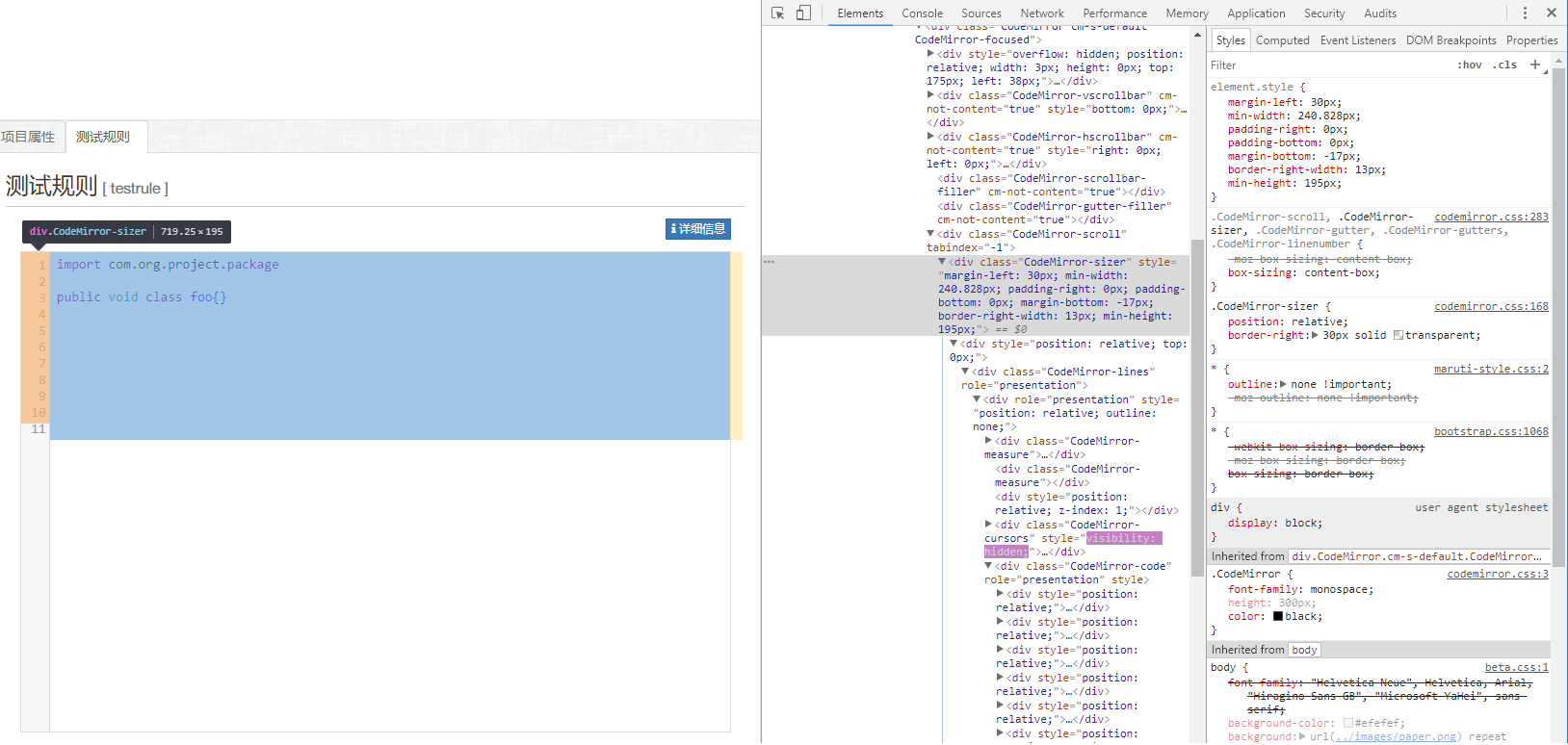
超过10行时变为正常
A: 该问题在github上有对应的issue:Code mirror sizer miscalculating gutter width if doc has less than 10 lines #3527
解决方案是加载自动更新组件,添加自动更新参数。首先在项目中引入并加载\addon\display\autorefresh.js,然后在初始化时添加autoRefresh: true参数:1
2
3
4
5var editor = CodeMirror.fromTextArea(document.getElementById("editor"), {
mode: "text/x-java",
lineNumbers: true,
autoRefresh: true
});
如果在页面多次隐藏CodeMirror编辑器后再次出现该问题时,可以在每次显示时手动refresh或focus一下。